writing-mode プロパティはブロックフローの方向を指定し、ブロックコンテキスト内のブロックレベル ボックスの順序付け方向、インラインを含むブロック コンテナー内の行ボックスの順序付け方向、表内の行の順序付け方向などを決定します。
行ボックスの積み重ね方向を決定することにより、writing-mode プロパティは行ボックスの方向 (書字方向) が水平か垂直かを決定します。
writing-mode
writing-mode は CSS のプロパティで、テキストの行のレイアウトを横書きにするか縦書きにするか、ブロックのフロー方向を左向きにするか右向きにするかを設定します。
値 混在する文字 horizontal-tb writing-mode は
CSS のプロパティで
テキストの行のレイアウトを…vertical-lr writing-mode は
CSS のプロパティで…vertical-rl writing-mode は
CSS のプロパティで…sideways-lr writing-mode は
CSS のプロパティで
テキストの行のレイアウトを…sideways-rl writing-mode は
CSS のプロパティで
テキストの行のレイアウトを…
the writing-mode property
このプロパティは、テキスト行を水平にレイアウトするか垂直にレイアウトするか、およびブロックが進む方向を指定します。
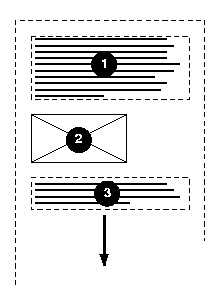
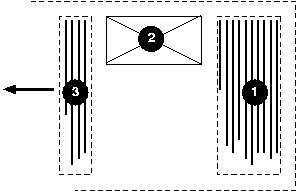
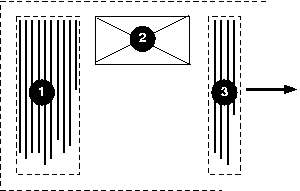
次の例では、画像 (2) で区切られた 2 つのブロック要素 (1 と 3) がさまざまなフロー書き込みモードで表示されています。
横書きモードの図です (
writing-mode: horizontal-tb):
これは東アジアで一般的に使用されている右から左への縦書きモードの図です (
writing-mode: vertical-rl):
最後に、満州語とモンゴル語で使用される左から右への縦書きモードの図を示します。 (
writing-mode: vertical-lr):
今、流行りの「SDGs」…
川の流れ?情報の流れ!人の流れ!?
流れ…慣れ(なれ)が厄介。
当然の流れ、怒涛(どとう)の流れで、常識を押し通すのだが…
ゆるすゆとりが欲しい!会議や冠婚葬祭(かんこんそうさい)での携帯電話の着信音は「迷惑行為」ですが…ゆるすゆとり?ユーモアが欲しい。
こういうことを話せば、目くじらを立てる(めくじらをたてる)人物が必ず…しかしだ!時間は巻き戻せない理由(わけ)が理解出来ないから…厄介。
リスクマネジメント?「リスク回避対策」を考えれば、単純な話しなのだが、考え深い(かんがえぶかい)。